ظاهر و رنگ فونت به طور کامل بستگی به نوع کامپیوتر و مرورگری که استفاده میکنید دارد، اما شما می توانید از تگ در HTML برای افزودن استایل، سایز و رنگ به متن در وب سایت استفاده کنید. می توانید از یک تگ
این تگ ، خصوصیات و ویژگی های تنظیم شده را روی تمام متن به طور یکسان پیاده میکند
تگ فونت دارای سه ویژگی به نام های size ، color و face می باشد که با کمک این سه ویژگی میتوانید روی متن تان تغییرات دلخواه را اعمال کنید . برای تغییر هرکدام از ویژگی های فونت در هر زمانی در صفحه ی وب خود، به سادگی از تگ font استفاده کنید.
شما می توانید یکی از ویژگی ها یا همه ی ویژگی های داخل تگ را تغییر دهید.
متاسفانه تگ های و
تنظیم اندازه ی فونت :
شما می توانید با استفاده از ویژگی size اندازه فونت را تنظیم کنید. دامنه ی مقادیر قابل قبول از 1 (کوچکترین) تا 7 (بزرگترین) می باشد. اندازه ی فونت پیش فرض به طور اتوماتیک 3 در نظر گرفته می شود.
به مثال زیر توجه کنید :
Font size = "1"
Font size = "2"
Font size = "3"
Font size = "4"
Font size = "5"
Font size = "6"
Font size = "7"
که خروجی آن به صورت زیر خواهد بود :
Font size = "1"
Font size = "2"
Font size = "3"
Font size = "4"
Font size = "5"
Font size = "6"
Font size = "7"
اندازه نسبی فونت :
شما می توانید مشخص کنید که یک بخش از متن ، چه میزان از فونت های دیگر صفحه، بزرگتر و یا کوچکتر از اندازه ی فونت حاضر باشند. می توانید آن را مانند یا مشخص کنید .
مثال :
Font size = "-1"
Font size = "+1"
Font size = "+2"
Font size = "+3"
Font size = "+4"
که خروجی آن به صورت زیر خواهد بود :
Font size = "1"
Font size = "2"
Font size = "3"
Font size = "4"
Font size = "5"
Font size = "6"
Font size = "7"
تنظیمات ظاهری فونت :
می توانید با استفاده از ویژگی face نوع فونت را تنظیم کنید، اما باید بدانید که اگر کاربر بازدید کننده ی صفحه، فونت (قابل مشاهده در کنترل پنل) را نصب نکرده باشد، قادر به دیدن تغییرات نخواهد بود. در عوض کاربر ، ظاهر فونت پیش فرض را می بیند که برای کامپیوترش مناسب می باشد.
مثال :
Times New Roman
Verdana
Comic Sans MS
WildWest
Bedrock
نتیجه ای که می گیرید به صورت زیر خواهد بود :
Times New Roman
Verdana
Comic Sans MS
WildWest
Bedrock
تعیین فونت جایگزین :
یک بازدید کننده فقط زمانی قادر خواهد بود فونت شما را ببیند که آن را نصب شده روی کامپیوتر خود داشته باشد. (اطلاعات بیشتر در کلیک سایت بخش : آموزش طراحی سایت ) بنابراین امکان تعیین دو یا بیشتر از دو فونت جایگزین با ارائه ی نام های مربوط به فونت ها در html تعبیه شده است. اگر هیچکدام از فونت های قید شده نصب نشده باشند، متن با فونت پیش فرض Times New Roman نمایش داده خواهد شد. اسامی فونت ها به وسیله علامت کاما از هم جدا می شوند.
به نمونه زیر توجه کنید :
هنگامی که صفحه وبسایت شما بارگذاری می شود، مرورگر اولین فونت لیست را نمایش می دهد. در صورتی که اولین فونت قابل اجرا نبود به ترتیب به فونت های بعدی مراجعه میشود. اگر هیچ یک از فونت های داده شده نصب نشده باشند، فایل را با پیش فرض فونت Times New Roman نمایش خواهد داد .
تنظیمات رنگ فونت :
برای تعیین رنگ قلم فونت شما مختارید که هر رنگ دلخواهی را انتخاب کنید ؛ برای انجام این کار میتوانید از نام رنگ ها و کد هگزا دسیمال که در مقالات قبل تر توضیح داده شد استفاده کنید .
به مثال زیر دقت کنید :
This text is in pink
This text is red
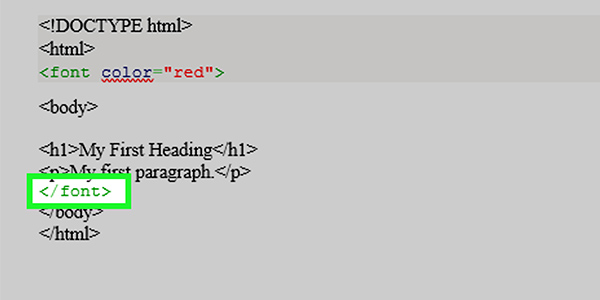
آشنایی با تگ
انتظار می رود که تگ باز و بسته ی
تگ
خروجی قطعه کد بالا به قرار زیر خواهد بود :
This text is in pink
This text is red






 افشای کامل
افشای کامل
 روایتگری موثر
روایتگری موثر
 زیستگاه رسانه
زیستگاه رسانه
 قصه های کرونا
قصه های کرونا
 کد اقناع
کد اقناع
 کیفیت حکومت
کیفیت حکومت



